前回の記事(AstroでIBMPlexSansJPをWebフォントとして使う)でカスタムフォントを設定したものの、フォントが表示されるまでテキストが空白になってしまっていたので、修正していきます。
と言ってもカスタムフォントを定義したCSSファイルに以下を追加するだけです。
@font-face {
font-family: 'IBMPlexSansJP';
src: url('/fonts/IBMPlexSansJP-Regular.woff2') format('woff2');
font-weight: 400;
font-display: swap; // ←追加箇所
}これでローディング中にテキストが空白にならなくなりました。
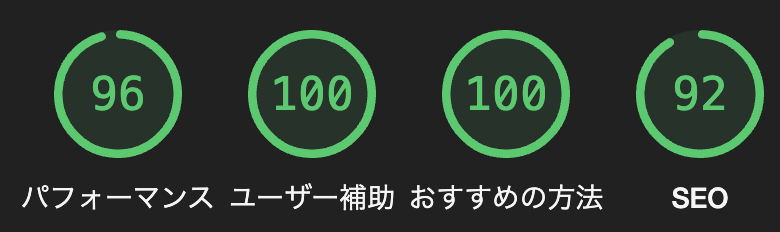
Lighthouseの結果はスマホ、PCともに以下の通り。


ちなみにfont-displayはswapの他にblock, fallback,auto,optionalなどの値がとれるそうです。
詳しくはこちら(mdn)を参照してください。